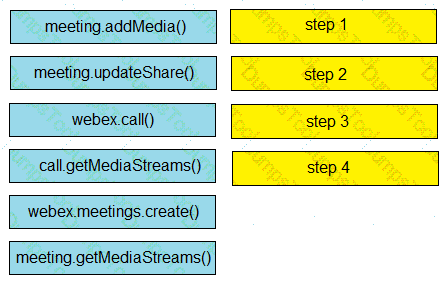
Drag and drop the methods from the left into the correct order of execution on the right to use webex-js-sdk in a browser to call and share the screen with another Webex user. Not all methods are used.

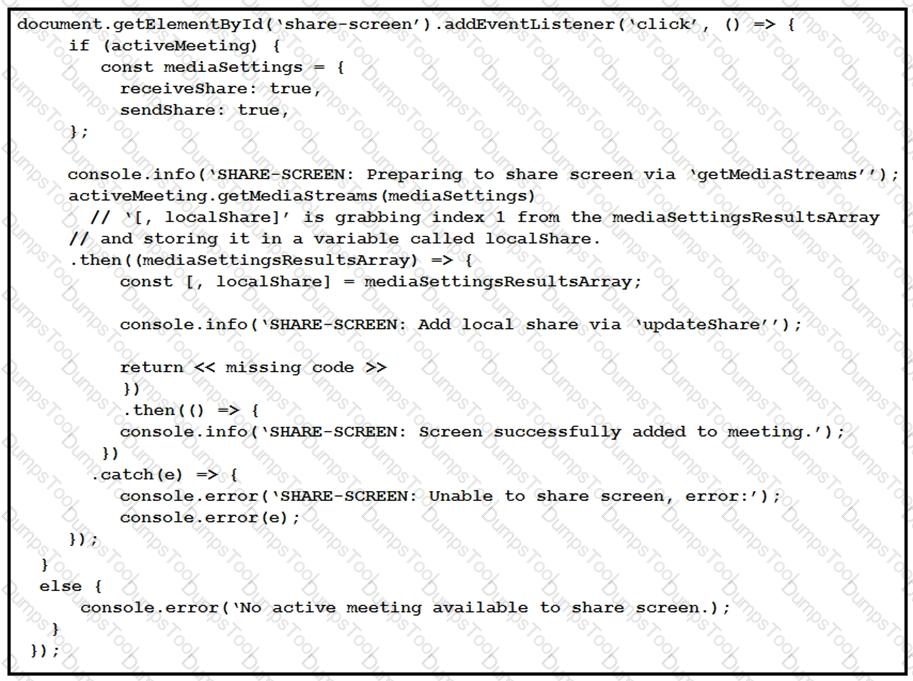
Refer to the exhibit.

Which code completes the return statement that initiates local screen sharing on the active meeting?
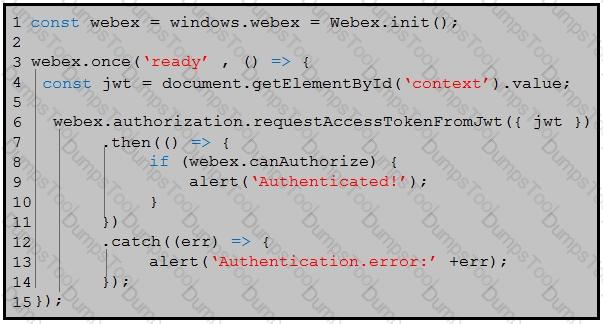
Refer to the exhibit.

On line 4, the script retrieves a context from a DOM element that was generated from a server-side component. How does that server-side component obtain the value for the ‘context’ element?
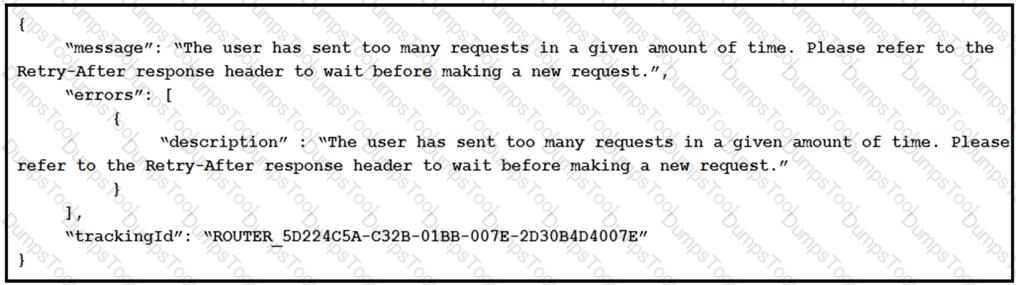
Refer to the exhibit.

What is the Webex Teams REST API HTTP response status code, based on this code snippet?